Modules
Importing modules is the main way to customize the Handsfree for Web extension.
A module is a Javascript file .js containing a javascript object or a function that returns an object.
{
//module properties
}
function () {
return {
//module properties
}
})
The object module needs to define some properties, name and contexts, in order to be able to provide voice commands.
Lets see how the font picker commands fit into a voice commands module.
Font Picker Module
{
name: 'Font Picker',
description: 'Allows you to switch the font of every page',
icon: 'fa-font',
contexts: [{
context: 'root',
commands: [{
name: 'switch font',
action: function () { },
group: 'Font Picker',
help: 'Switch website font',
switchToContext: 'font-picker'
}]
}, {
context: 'font-picker',
commands: [{
name: 'serif',
action: function () {
document.body.style.fontFamily = "serif"
},
group: 'Fonts',
help: 'Switch website font to serif',
switchToContext: 'root'
}, {
name: 'sans serif',
action: function () {
document.body.style.fontFamily = "sans-serif"
},
group: 'Fonts',
help: 'Switch website font to sans-serif',
switchToContext: 'root'
}, {
name: 'monospace',
action: function () {
document.body.style.fontFamily = "monospace"
},
group: 'Fonts',
help: 'Switch website font to monospace',
switchToContext: 'root'
}]
}]
}
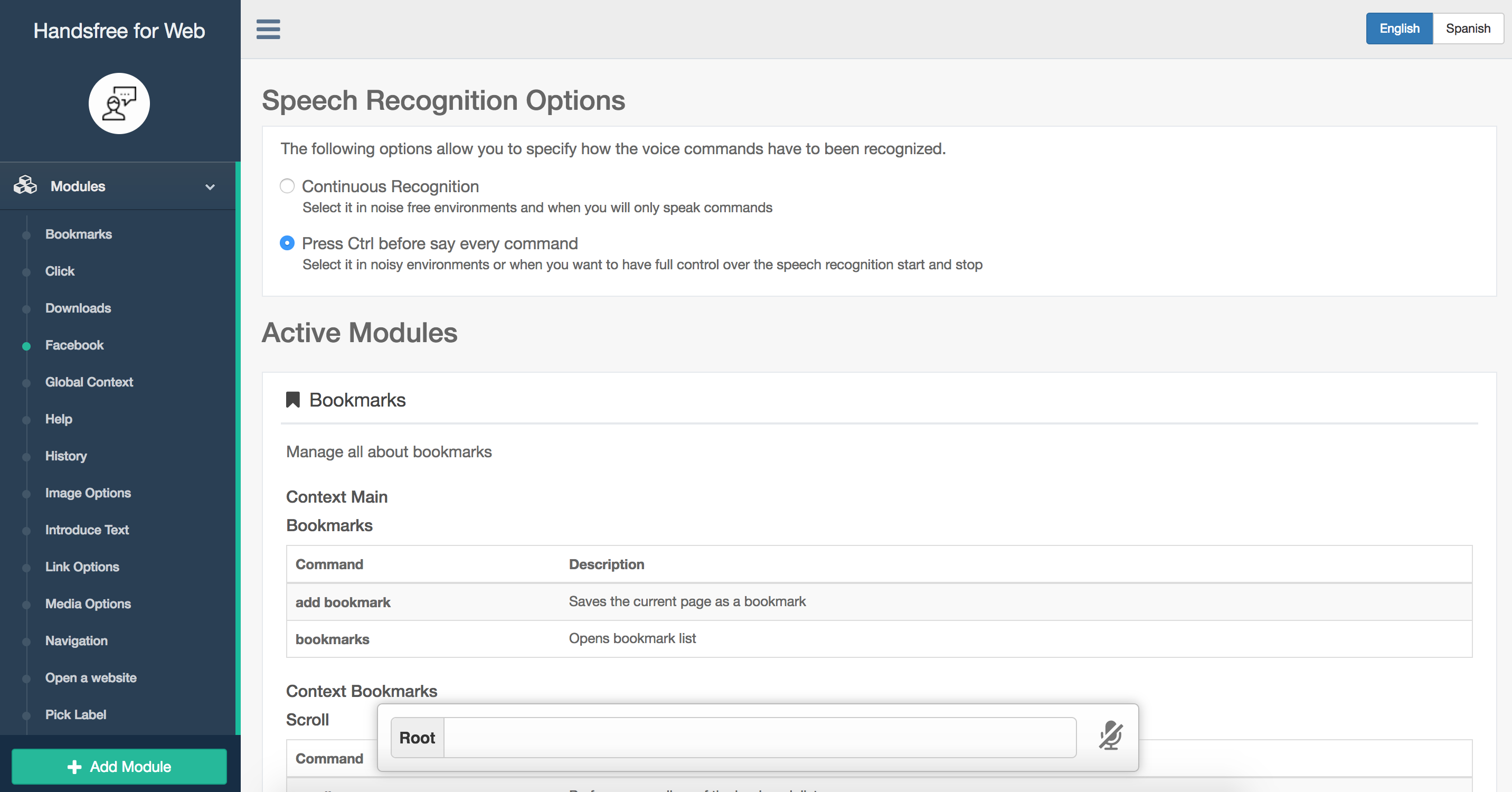
A module could be imported into the Handsfree for Web extension's page after click over the "+ Add Module" button placed in the left bottom corner.

There are a few more module properties useful to implement more complex behaviors
| Property | Required | Type | Description |
|---|---|---|---|
| name | yes | string | Defines the module name |
| description | no | string | Defaults to ''. Defines the module description the user will see into the extension page |
| icon | no | string | Defaults to ''. Defines the module icon the user will see into the extension page. Check fontawesome.io for examples. |
| i18n | no | object | Defaults to {}. Allows to define texts for different languages at module level |
| isActive | no | function | Defaults to function() { return true; }. This function is called to know if the module could be loaded |
| contexts | no | array | Defaults to []. Defines new contexts or extends existing ones with voice commands |